Canva is one of the best tool that allows users to create stunning graphics, presentations, posters, documents, and more. Changing the page orientation from portrait to landscape or vice versa is one of the most useful feature in designing.
Here in this guide we will discuss on how to change page orientation in Canva, and ensure your designs meet your exact specifications.
How to Change Page Orientation in Canva – Step-by-Step
Step 1: Log In to Canva
- Open your web browser and navigate to Canva.
- Log in to your account using your credentials. If you don’t have an account, you can easily create one by signing up with your email, Google account, or Facebook account.
Step 2: Create a New Design or Open an Existing One
- Once logged in, you can either start a new design by clicking on the “Create a design” button at the top right corner of the homepage or open an existing design from your projects.
- If you choose to create a new design, select the type of design you want to create (e.g., Presentation, Poster, A4 Document).
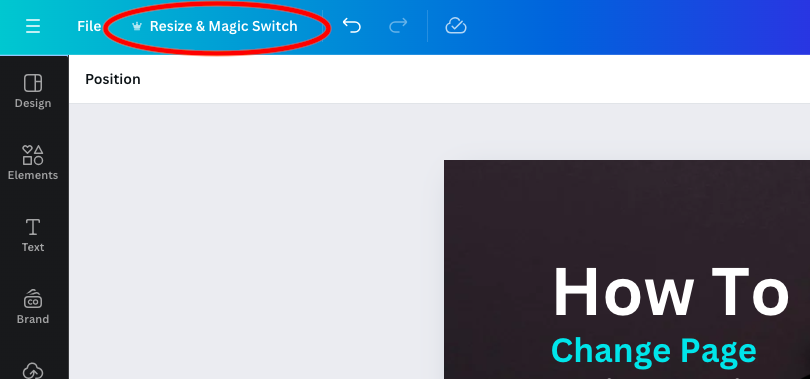
Step 3: Use the Resize & Magic Switch Feature
- In the design editor, at the top menu bar. You will see an option called “Resize & Magic switch.”
- The Resize & Magic Switch feature is only available for Canva Pro users. If you are using the free version of Canva, you will need to upgrade to Canva Pro to access this feature.

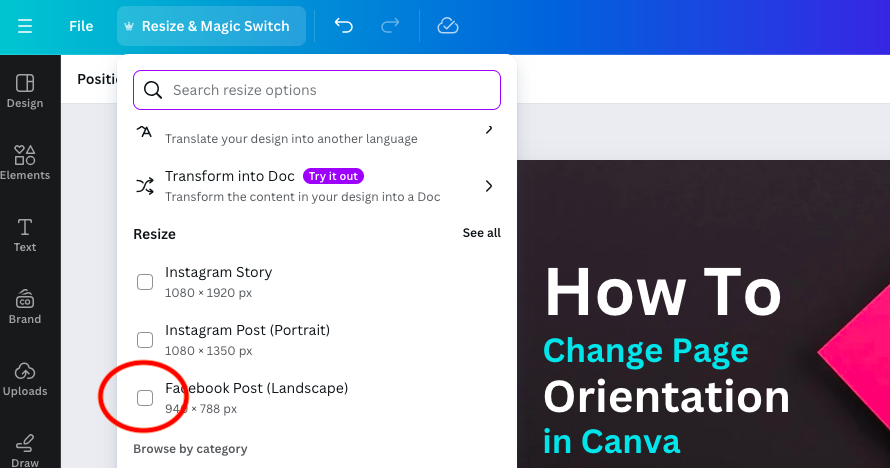
Step 4: Adjust the Dimensions
- Click on the “Resize & Magic switch”. A dropdown menu will appear with some pre built sizes for Instagram story, Instagram Post and Facebook Post will appear.
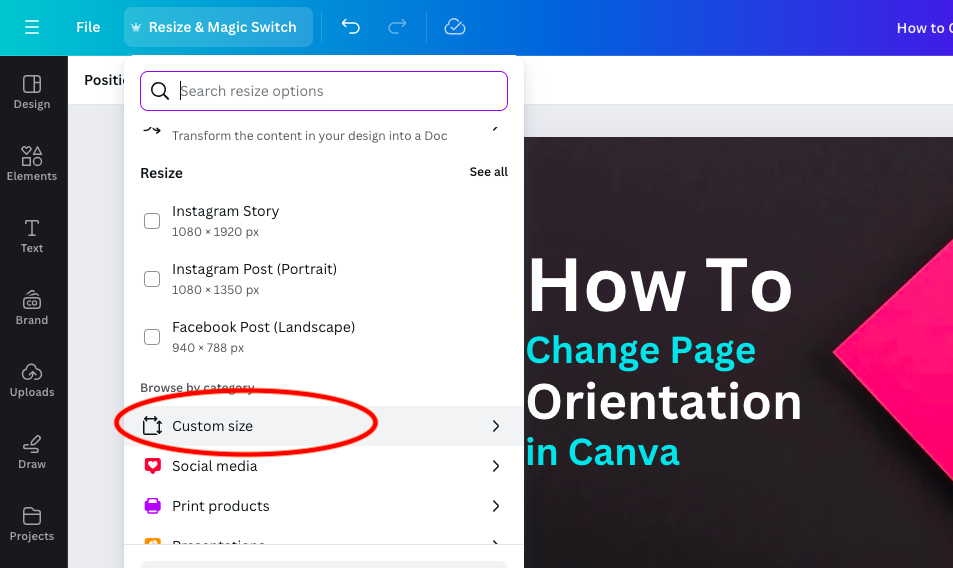
- Further down you can also find Custom size option where you can see ‘Portrait’, ‘Landscape’, or ‘Square’ to switch orientation. Select the option according to your requirement.


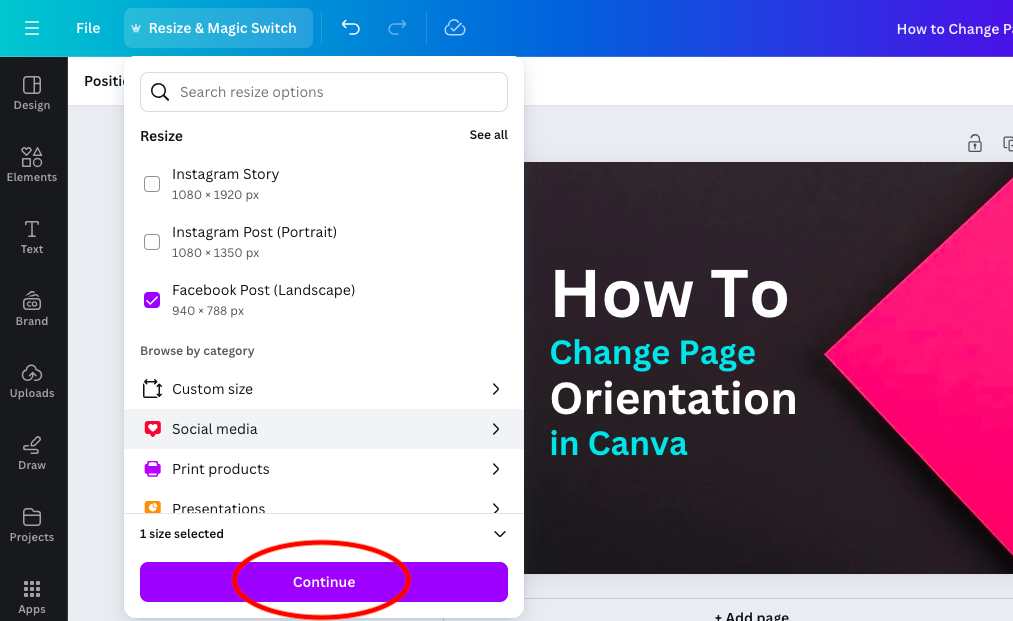
In the custom size just give the width and height of the image and click on Continue.

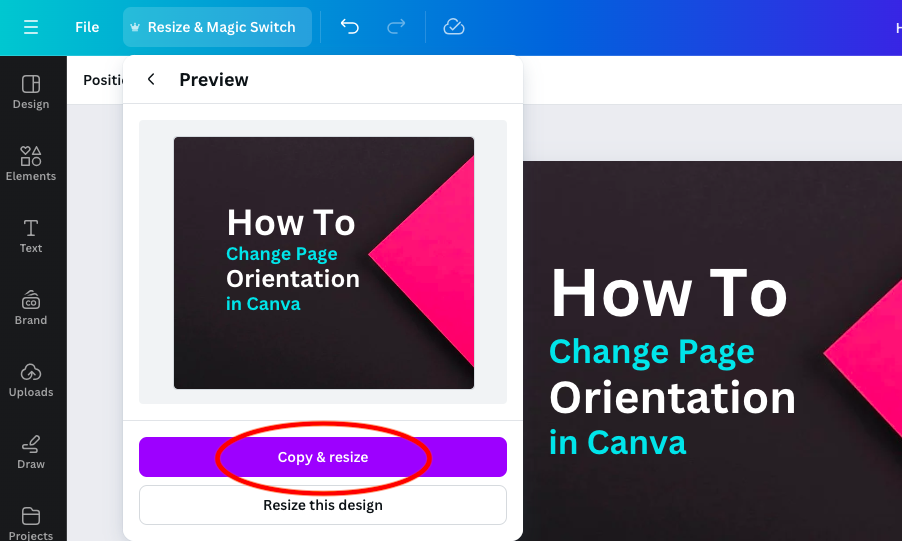
Step 5:
Canva will now show the preview of the new dimensions. Click on “Copy and Resize”.

Step 6:
Once the new dimensions are applied, adjust the design elements to fit the new orientation properly. Adjust the text boxes, images, and overall layout to fit the new dimensions and download the image.
Also Read:
